Image-Gallery 是一个专门为预览图片打造的静态网页。
演示页面:Image-Gallery-Demo
主题源码:Image-Gallery
特点
- 图片高清预览。
- 图片异步延迟加载。
- 超快的加载速度。
- 根据图片名称搜索图片。
- 自助反馈表单。
- 自适应排版。
- 放大图片。
- 下载图片。
- 分级菜单。
建站
目录
.
├── script
│ ├── code.gs
│ └── sidebar.html
└── source
├── image-gallery
│ └── index.html
├── index.html
├── instruction.html
├── search.html
└── src
├── core.css
├── core.js
├── favicon.ico
├── fontawesome-webfont.ttf
├── logo.png
├── script.js
└── search.js
script
文件夹内是配套 Google 表格的脚本,用于生成代码。
建立一个 Google 表格,菜单栏点击扩展程序,选择 Apps 脚本。
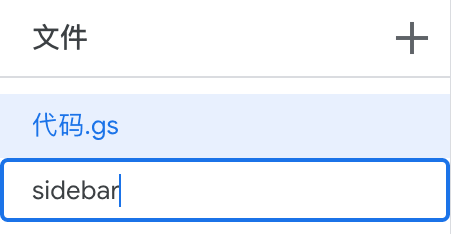
需要使用新版的编辑器,放入 code.gs 文件里的内容。然后点击 (➕) 加号,新建一个 HTML 文件。

文件名字命名为 sidebar,再放入 sidebar.html 文件内的代码。
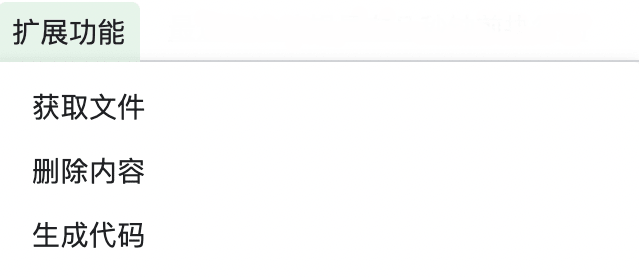
以上步骤设置完成后,刷新 Google 表格,在菜单栏会出现扩展功能。
获取文件
在 Google 表格的 A1 单元格放入文件夹 ID,点击获取文件功能。
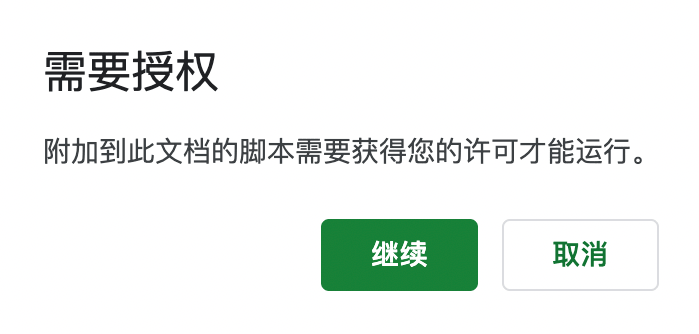
如果是第一次使用,需要授权才可以运行。点击继续。

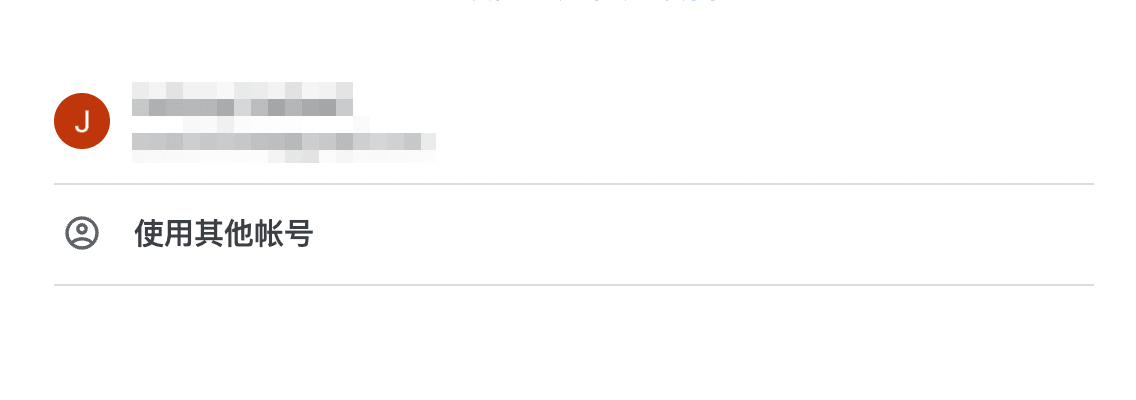
选择 Google 账号。

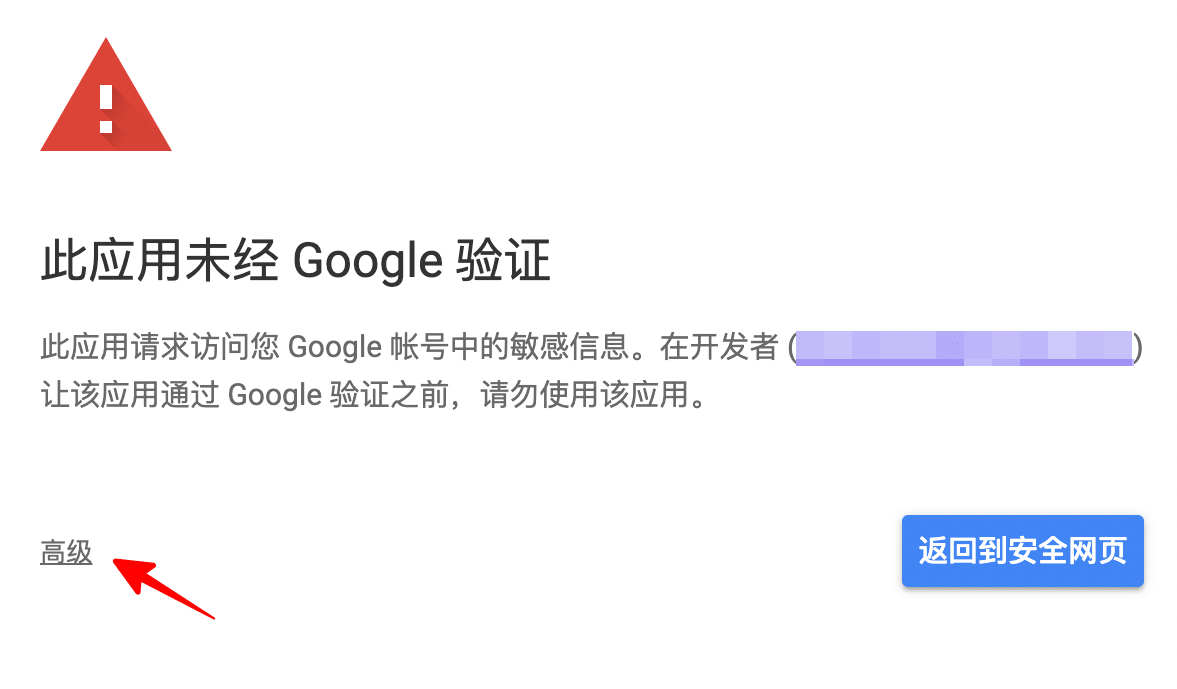
点击高级。

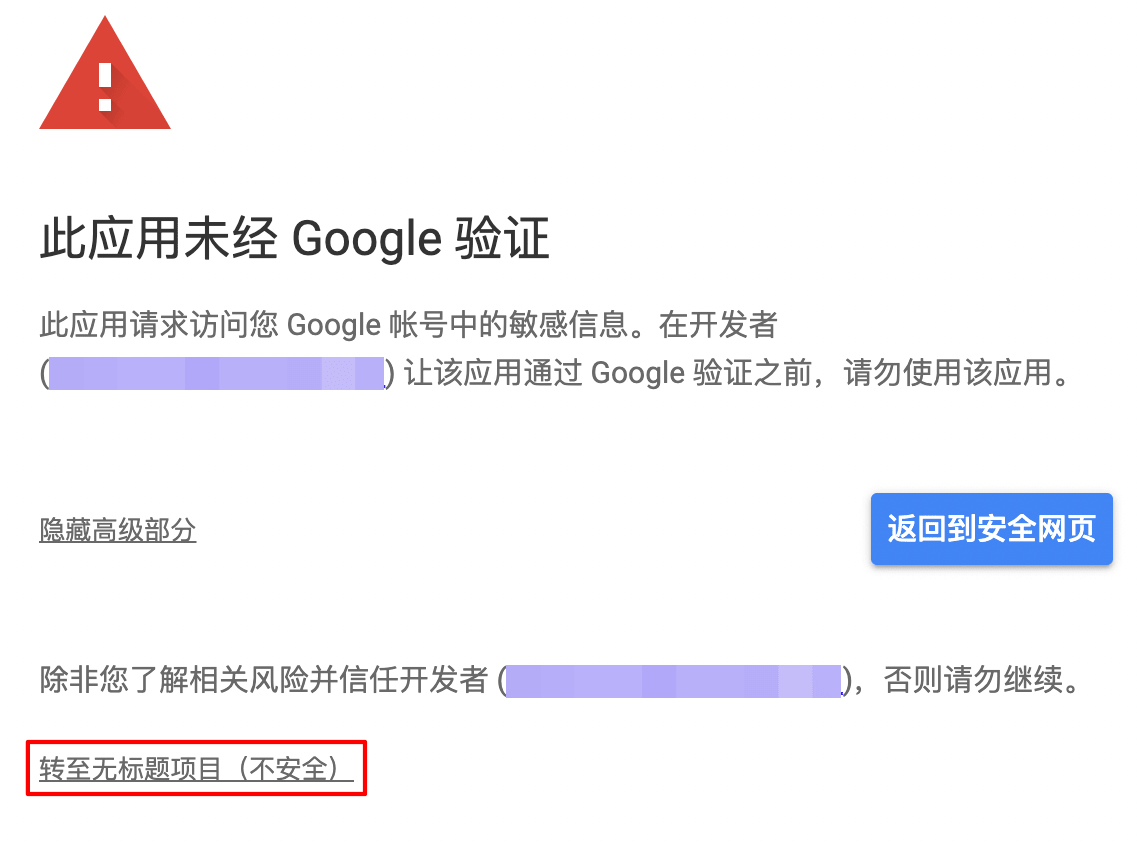
转至项目。

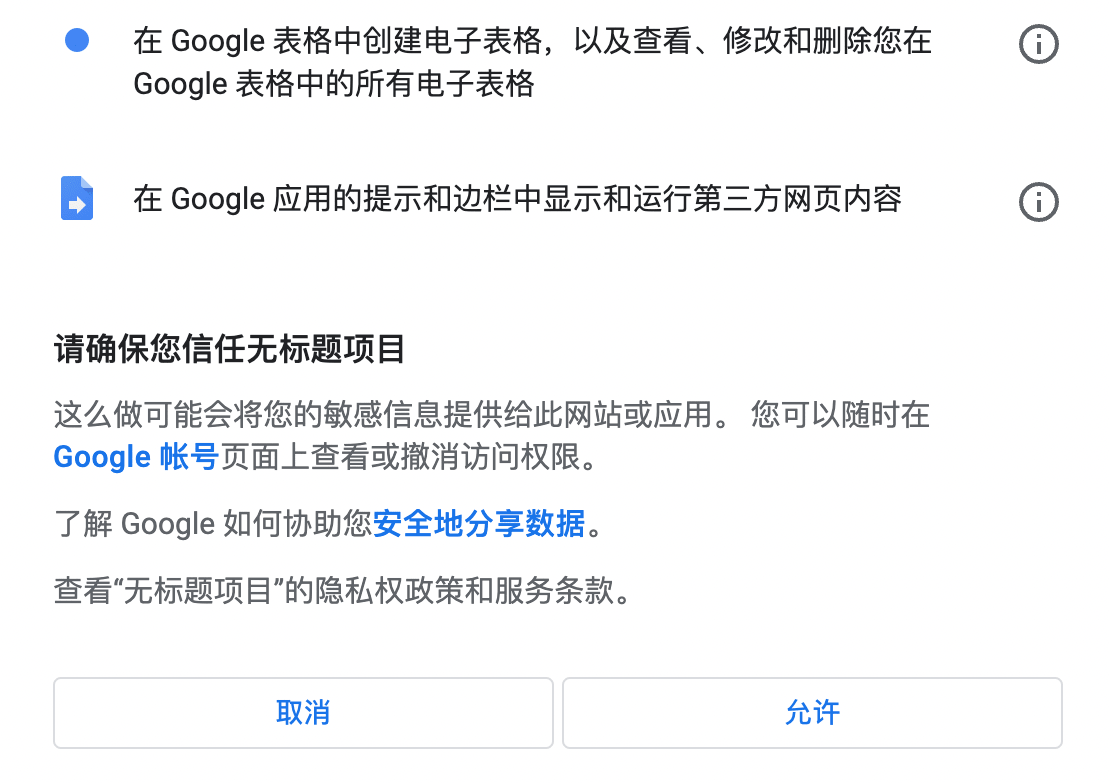
点击允许。

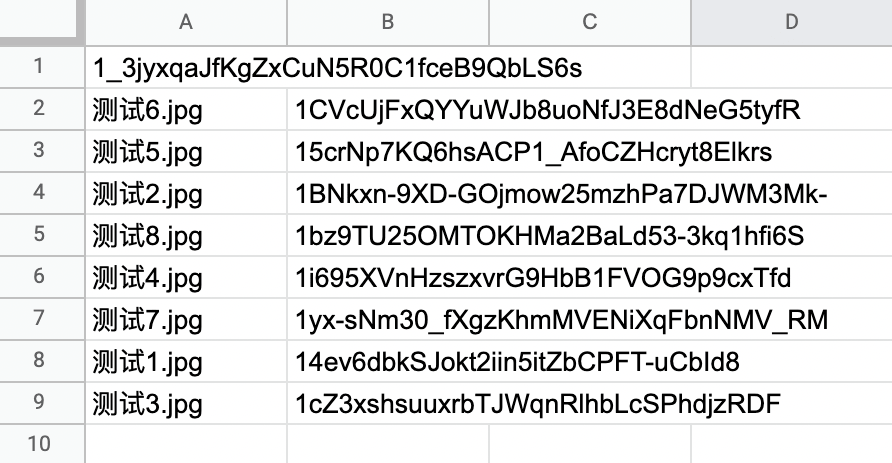
点击后就可以获取到文件夹内的文件和对应的 ID 了。

删除内容
会从第二行开始删除以下的内容。
生成代码
点击后会在右侧出现一个界面,把获取好的文件名称和 ID 放在输入框内,点击对应的按钮就会生成出代码并且复制到剪切板,不会有任何提示。
source
image-gallery
在这个文件夹内创建需要分类的文件夹,每个文件夹内放入 index.html 文件。
image-gallery > index.html
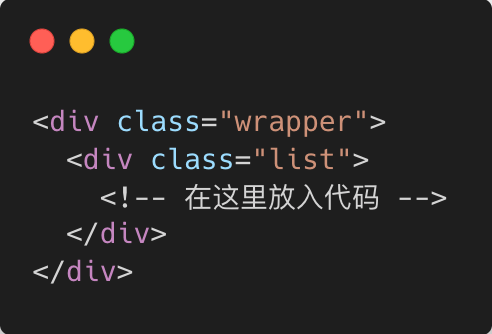
预览图片。使用生成代码的图片功能生成代码,替换 index.html 中注释的部分。

instruction.html
打开页面后显示的说明页面。
source > index.html
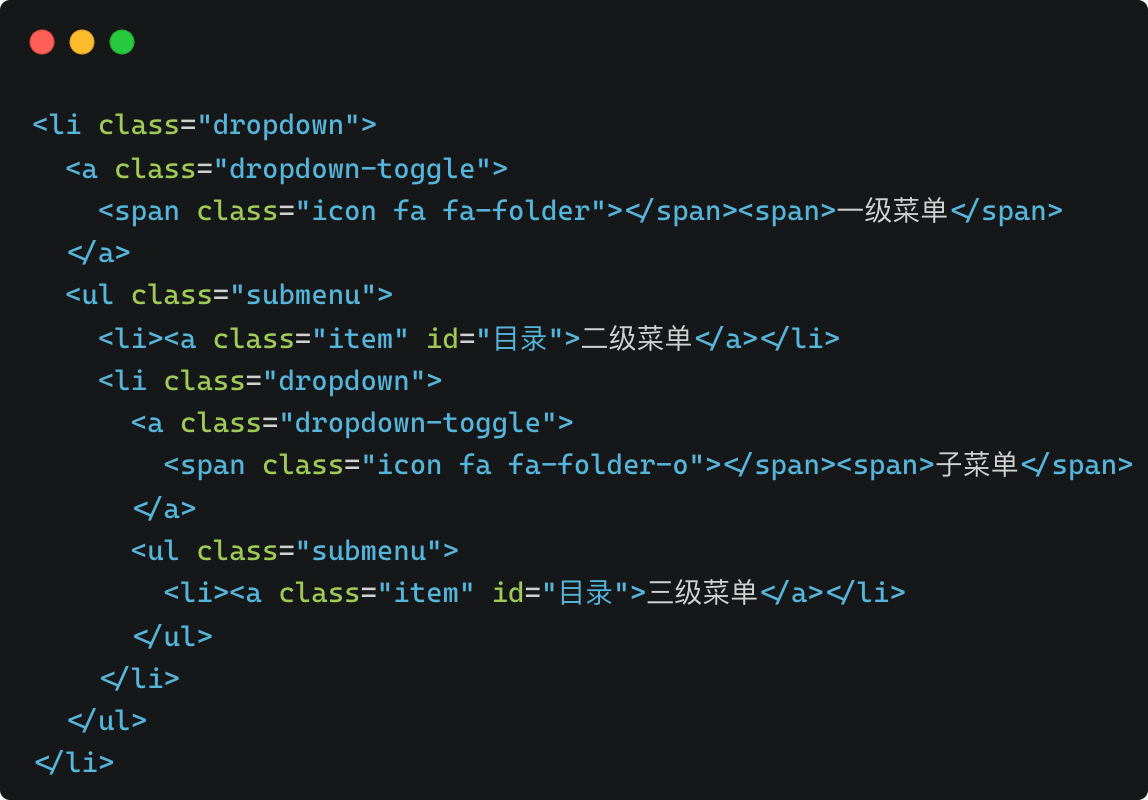
自定义侧边菜单栏,在 id 内放入 image-gallery 文件夹内对应的路径。submenu 类是子菜单。

在界面左上角有三个按钮,第一个按钮用来打开侧边栏菜单,点击第二个按钮将缩略图替换成原图尺寸,第三个按钮点击后会打开自助反馈表单。

search.html
用于搜索功能,根据文件名字搜索图片。搜索的清单来自于 search.js 文件。src 的内容需要改成对应的目录,下面是默认值。
<script src="src/search.js"></script>
src
search.js
搜索功能的清单。使用生成代码的搜索功能生成代码,替换文件内演示的部分。

自定义
script.js
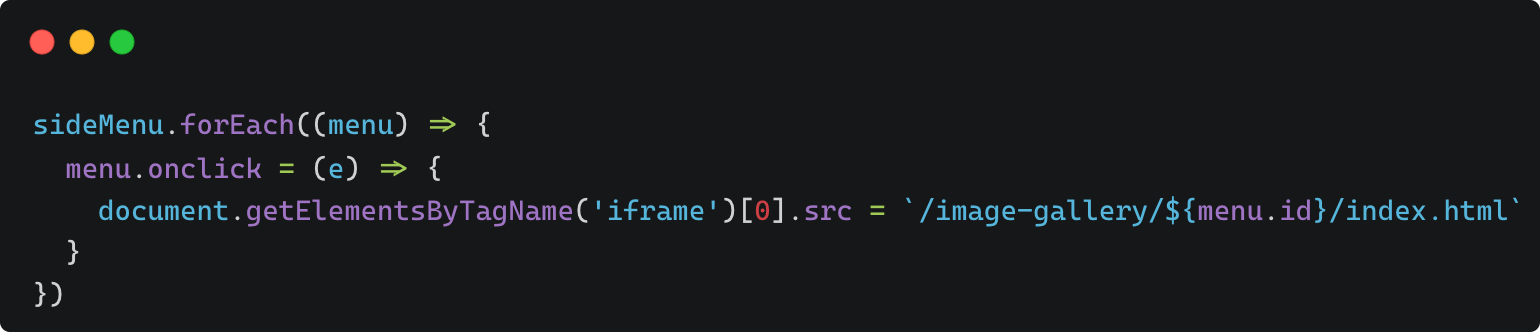
src 的值需要改成对应的网站目录,下图是默认值。

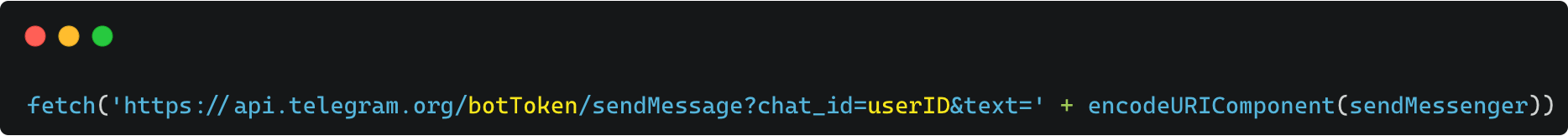
botToken 和 userID 需要替换,替换教程请查看:创建 Telegram 机器人

favicon.ico
网站图标,32 * 32 像素。
logo.png
主页 Logo,建议尺寸 500 * 210 像素。
image-gallery > index.html
自定义网站标题。
<title>Image Gallery</title>
全部配置完成后需要部署到服务器运行。




