数组可以包含任意数据类型,并且通过索引来获取元素。
定义数组
使用中括号 [] 定义数组。
数值中的每个值使用逗号间隔。
例子:
['a', 'b', 'c', 'd', 'e', 'f', 'g']
数组元素个数
length 属性可以查看数组的长度。
例子:
const arr = ['a', 'b', 'c', 'd', 'e', 'f', 'g']
console.log(arr.length)
// 预期输出:7
数组取值
根据下标取值,下标为数字,下标从 0 开始。
const arr = ['a', 'b', 'c', 'd', 'e', 'f', 'g']
console.log(arr[0])
// 预期输出:a
console.log(arr[1])
// 预期输出:b
console.log(arr[2])
// 预期输出:c
因为下标是从 0 开始的,那么 arr[0] 取的就是数组中第一个值,也就是 a 字符串。
写入数组
使用 push() 可以将一个或者多个元素提那件到数组的末尾。
例子:
const arr = ['a', 'b', 'c', 'd', 'e', 'f', 'g']
arr.push('h')
arr.push('i')
console.log(arr)
// 预期输出:Array ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i']
二维数组
二维数组是以数组作为元素的数组,简单的说就是数组的数组,同时数组的长度一致。
例子:
[
['a', 'b', 'c', 'd'],
['e', 'f', 'g', 'h'],
['i', 'j', 'k', 'l']
]
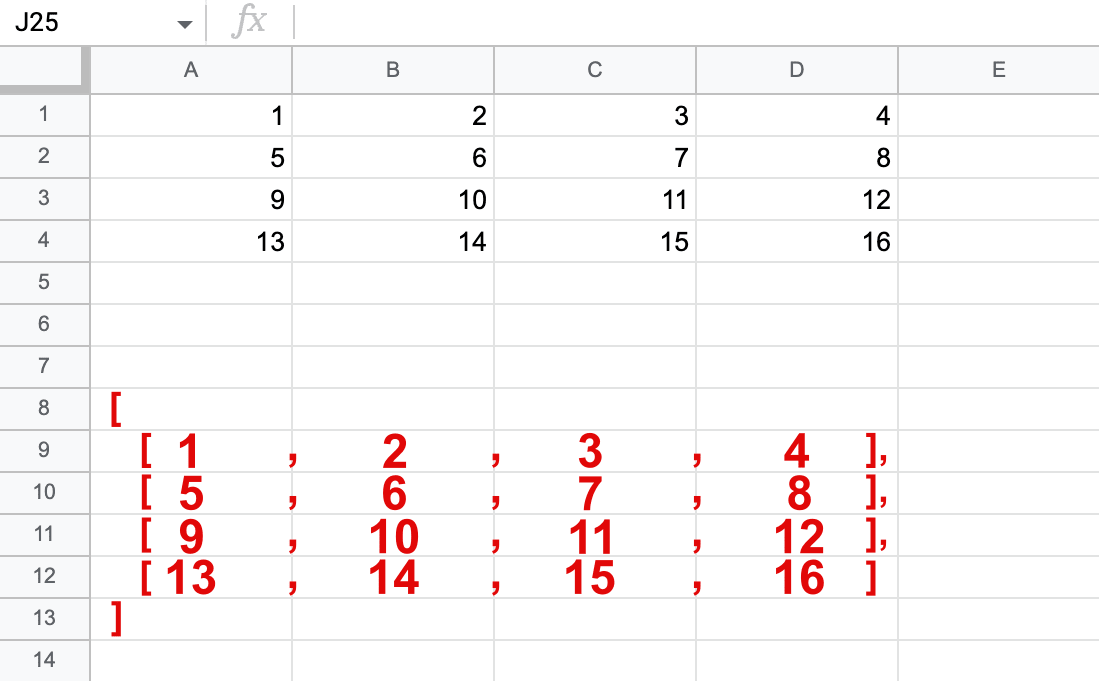
在 Google 表格中数据是以二维数组的方式储存的,下面用一张形象的图来理解二维数组的结构。