逆向 Twitter 接口参数。
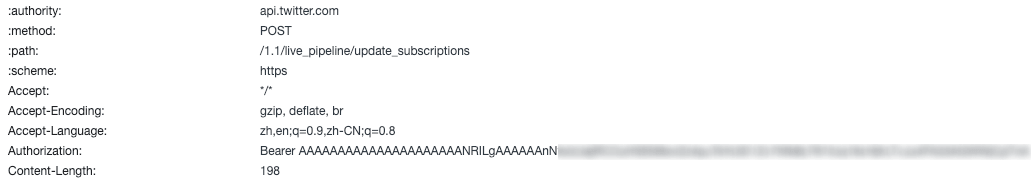
在请求推特接口的时候,在 headers 里面有两个必须的参数,一个是 authorization,另外一个是 x-csrf-token。
authorization
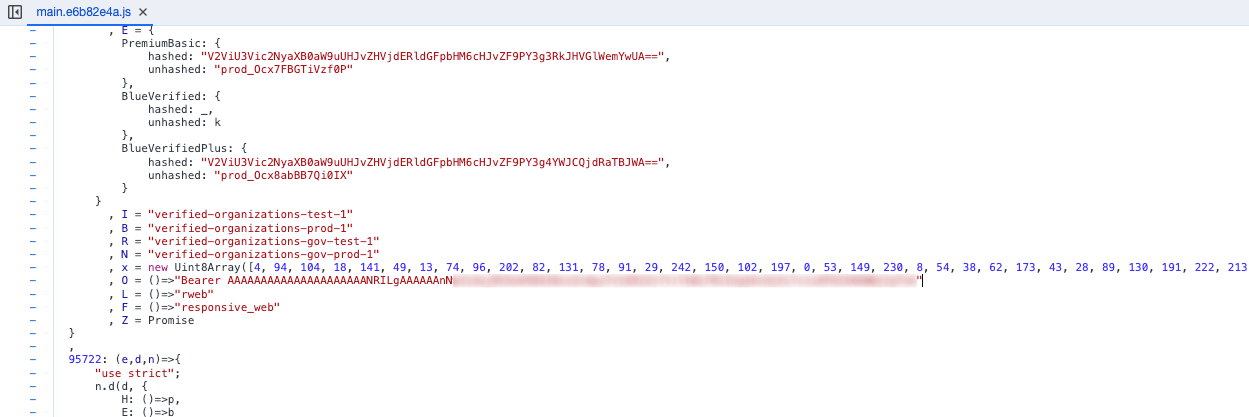
authorization 这个参数的值有一个特征,前面是由很多个 A 开头的,先来搜索一下看看有没有什么线索。

在这个文件里面找到了 authorization 参数对应的值,但是这里的代码是用 webpack 打包的,没办法获取到代码内部的变量值。

不过可以请求这个 js 文件,然后把代码里面的值给筛选出来。
const authorization = await fetch('https://abs.twimg.com/responsive-web/client-web/main.e6b82e4a.js').then(response => response.text()).then(text => text.match(/Bearer AAAAAAAAAAA.*?(?=")/)[0])
console.log(authorization)
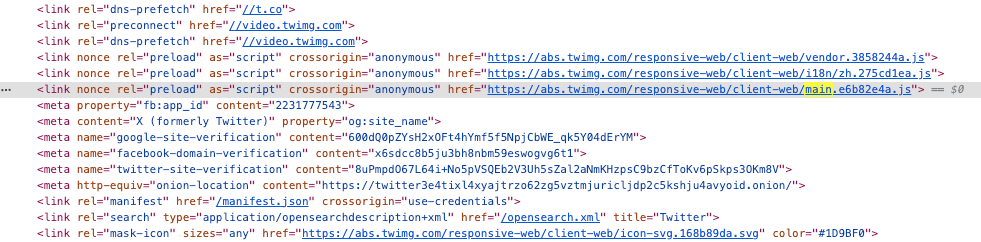
这里就获取到了 authorization 的值,但是这样的方法还有一个问题,main 后面的 e6b82e4a 看起来是一个随机值,如果哪天改动了,就会失效。那么再进一步分析看看还有没有什么特征可以获取到这个文件。

这个文件的命名格式是 main 开头然后 xxxx 结尾,在整个 HTML 里面的 head 里面只有一个名字包含 main 的 js 文件。这样就简单了,只需要循环一遍页面上所有的 link 标签,然后找到包含 main 的文件即可。
let authorization
const link = document.querySelectorAll('link')
for (const x of link) if (x.href.includes('main')) authorization = await fetch(x.href).then(response => response.text()).then(text => text.match(/Bearer AAAAAAAAAAA.*?(?=")/)[0])
console.log(authorization)
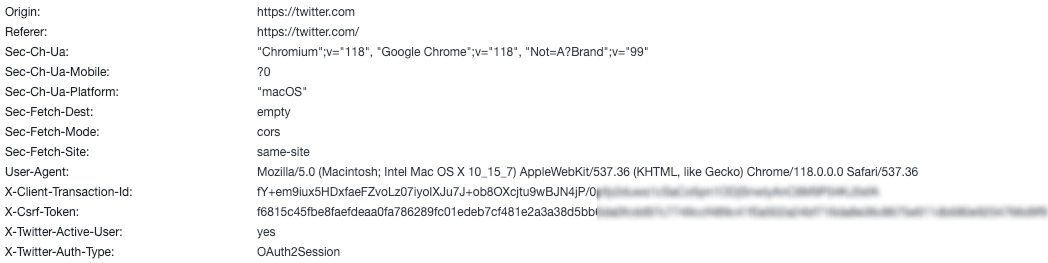
CSRF token
CSRF token 的值并没有看到有什么特征,那么就先搜索一下试试看。

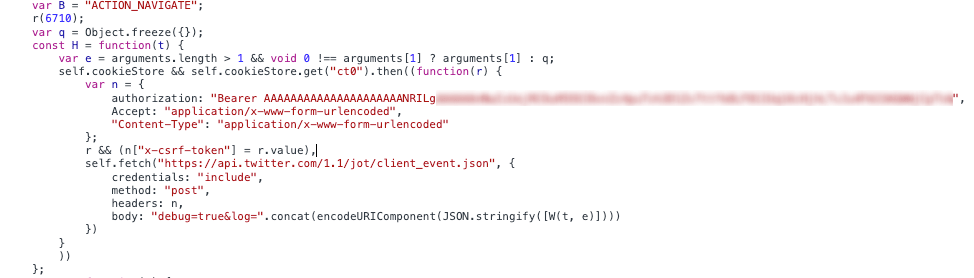
在这个地方可以看到 CSRF token 的赋值方式。

从这里可以看到 x-csrf-token 参数的值是从 r.vlaue 赋值的,r 的值是从 self.cookieStore.get("ct0") 传入的,这样就获取到 CSRF token 的值了。
await cookieStore.get('ct0').then(r => r.value)




