发布一个 Web 页面。
引用文件创建 HTML 模版
createTemplateFromFile(filename)
filename 放入文件名称。代码示例:
Google Script
HtmlService.createTemplateFromFile('index')
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<p>test</p>
</body>
</html>
需要提前创建好 index 文件,然后再使用此方法创建。
输出 HTML
evaluate()
HTML 代码无法直接输出到 Web 页面,需要使用 evaluate() 解析后才可以输出。代码示例:
function doGet () {
return HtmlService.createTemplateFromFile('index').evaluate()
}
iframe 权限
setXFrameOptionsMode(mode)
mode 设置模式。代码示例:
HtmlService.createTemplateFromFile('index').evaluate().setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
设置好后将允许在 iframe 中引用,不过要注意安全性问题,防止被劫持数据。
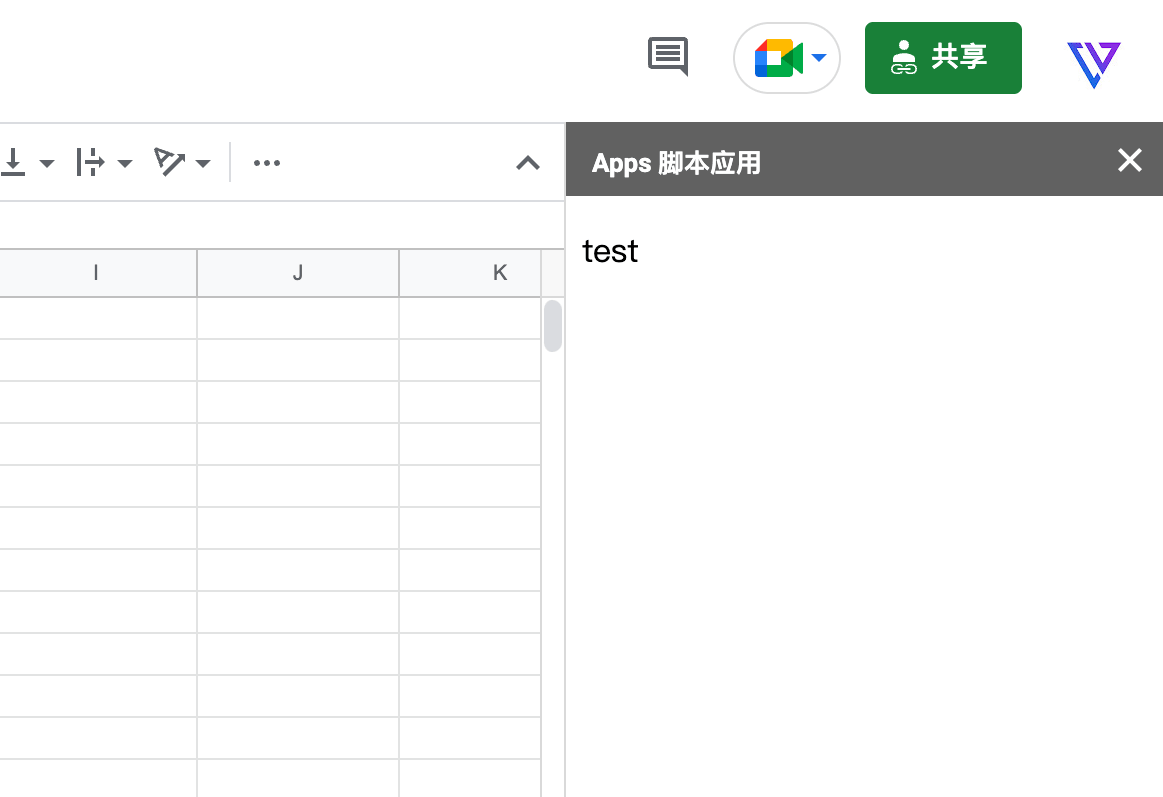
侧边栏创建 Web 页面
showSidebar(userInterface)
userInterface 放入解析后的 HTML 代码。示例代码:
const html = HtmlService.createTemplateFromFile('sidebar').evaluate()
SpreadsheetApp.getUi().showSidebar(html)
运行后会在表格右侧边栏加载 Web 界面,不过要注意的是,宽度只有 300px,无法变得更大,所以需要注意页面内容的尺寸,以免无法正常显示。

设置标题
setTitle(title)
title 放入标题内容。示例代码:
const html = HtmlService.createTemplateFromFile('index').evaluate().setTitle('标题')
SpreadsheetApp.getUi().showSidebar(html)
发布后标题就会改为设置好的内容。





