在电子表格创建一个菜单。
创建菜单
createMenu(caption)
caption 放入菜单名称,然后创建一个菜单。代码示例:
const ui = SpreadsheetApp.getUi()
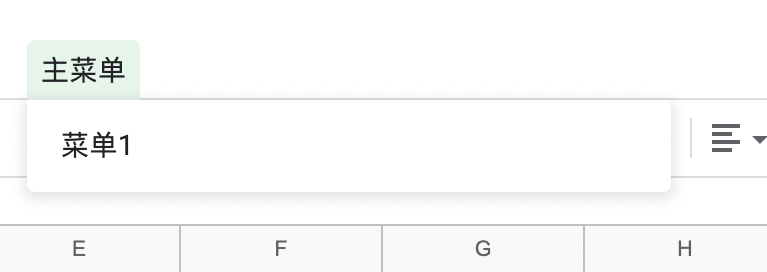
ui.createMenu('主菜单')
.addItem('菜单1', 'test')
.addToUi()
需要先执行 SpreadsheetApp.getUi() 才能在用户界面添加菜单,然后使用 ui.createMenu() 创建一个名字叫主菜单的菜单,再使用 addItem 在菜单的下面添加项目,菜单内至少包含一个项目才可以创建,最后执行 addToUi() 将菜单添加到用户界面。

添加项目
addItem(caption, functionName)
caption 放入项目名称,functionName 放入函数的名称,文本类型,当点击了对应项目的时候,就会触发设置好的函数。
function myFunction() {
const ui = SpreadsheetApp.getUi()
const menu = ui.createMenu('主菜单')
.addItem('菜单1', 'test')
.addToUi()
}
function test () {
Logger.log('run')
}
例如在菜单添加了一个菜单 1 的项目,点击后就会运行设置好的 test 函数。
分割线
addSeparator()
在指定位置增加一个分割线。代码示例:
const ui = SpreadsheetApp.getUi()
ui.createMenu('主菜单')
.addItem('菜单1', 'test')
.addSeparator()
.addToUi()
需要在菜单的后面加,而且必须在 addToUi() 的前面。
添加子菜单
addSubMenu(menu)
需要在菜单的后面使用,menu 放入子菜单。代码示例:
const ui = SpreadsheetApp.getUi()
const menu = ui.createMenu('主菜单')
.addItem('菜单1', 'test')
.addItem('菜单2', test)
.addSeparator()
const subMenu = ui.createMenu('二级菜单')
.addItem('菜单3', 'test')
.addItem('菜单4', test)
menu.addSubMenu(subMenu)
.addToUi()
创建后一个二级菜单后,将二级添加到主菜单的后面,这样就可以添加一个二级菜单了。

打开表格自动触发
onOpen()
这是一个触发器函数,在打开电子表格的时候会自动运行,通常的时候会配合菜单一起使用。代码示例:
function onOpen() {
const ui = SpreadsheetApp.getUi()
const menu = ui.createMenu('主菜单')
.addItem('菜单1', 'test')
.addToUi()
}
将 onOpen() 设置为函数名称,每次打开表格的时候会自动运行函数内的代码,这样就可以实现在打开表格后自动加载好菜单。




