在网页选择元素并且获取内容。
插件下载:Chrome 插件合集
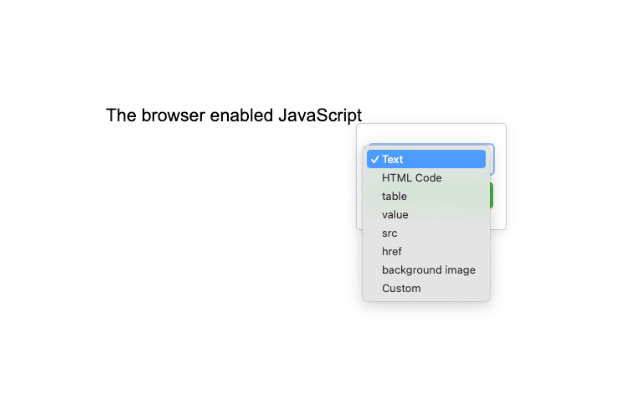
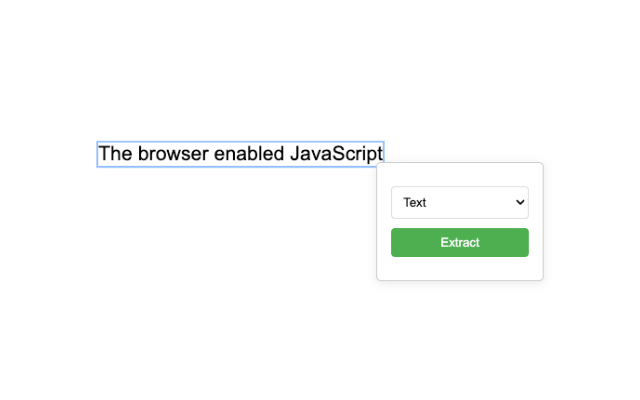
在任意网页点击插件,然后选择一个 HTML 元素。当鼠标放在 HTML 元素上时,鼠标悬停的区域会显示蓝色的方框。点击想要选中的 HTML 元素后,会在页面上出现一个选项框。在这里选择需要获取元素的属性。

这个功能类似于 document.querySelector 获取 HTML 元素的属性。例如选择文本,对应的就是 outerText 的效果。
插件内已经已经预设了一部分常用的属性,如果需要其他属性可以选择自定义,然后自行设置需要获取的属性。